
Simplifying pharmacy services through technology
Client
Apotekerforeningen
Category
Digital Health
Services
Design, Technology
Impact
To meet the growing demand for pharmacy self-service, we helped create a user-friendly app that allows users to efficiently manage prescriptions and access medications

Deliverables
Product strategy
Product design
Regulatory compliance
Information architecture
Prototyping and validation
Visual design
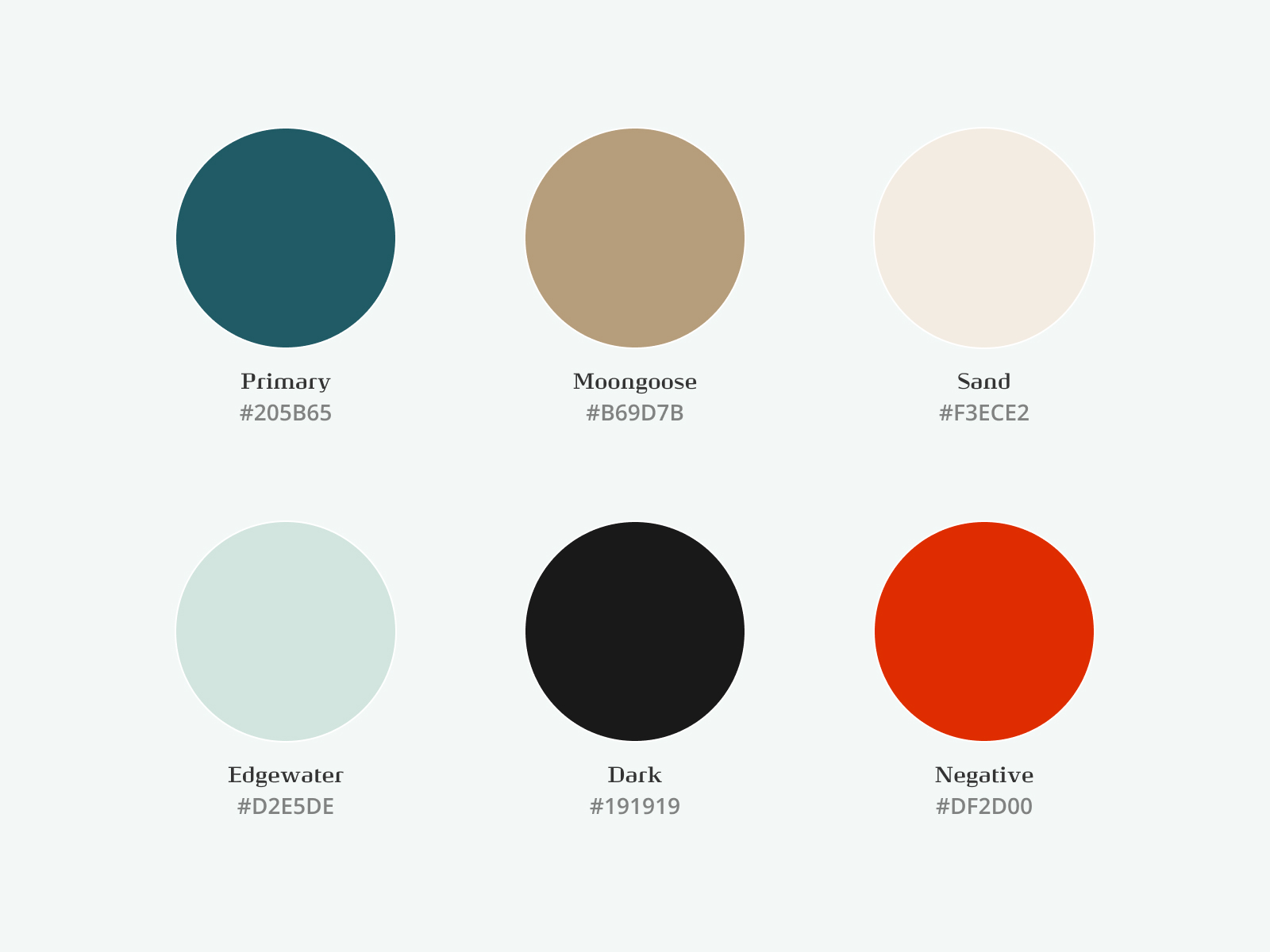
Design system
Challenge
Making complex healthcare information simple and secure
The challenge was to design a digital solution that balances the complexity of healthcare data with robust security, while remaining intuitive and user-friendly. Meeting immediate user needs while preparing for future advancements required a focus on seamless, user-centric design.
Solution
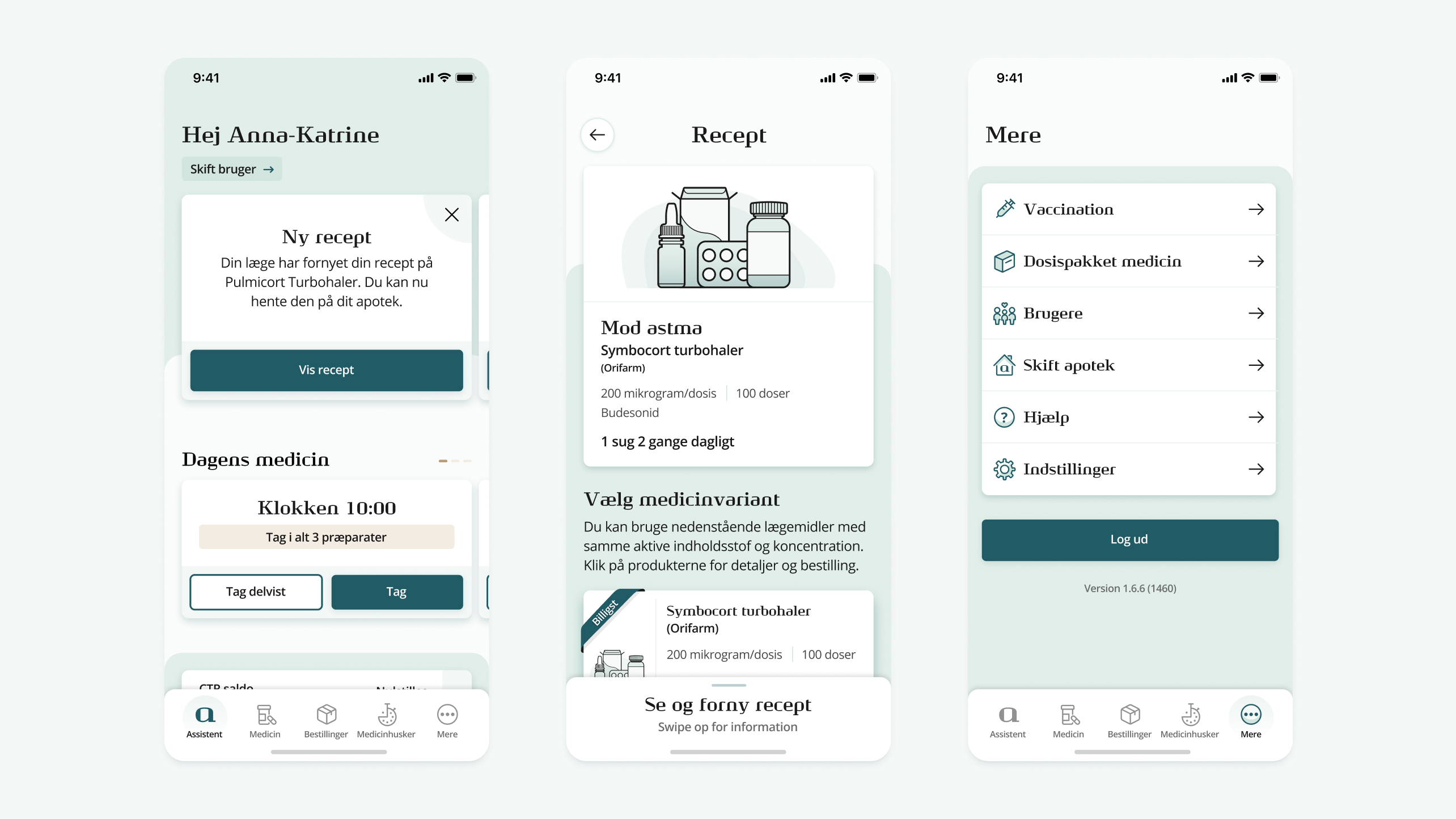
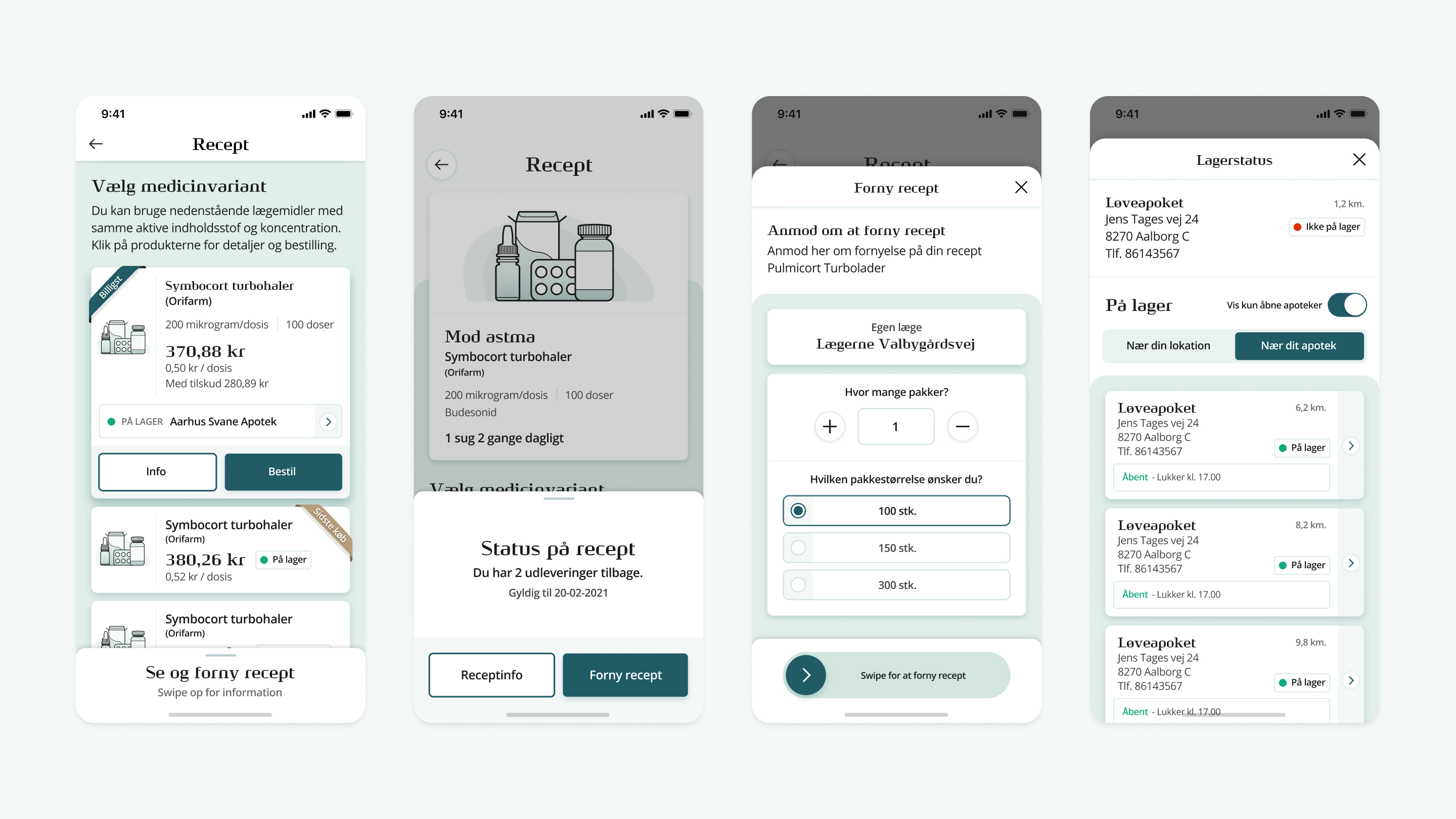
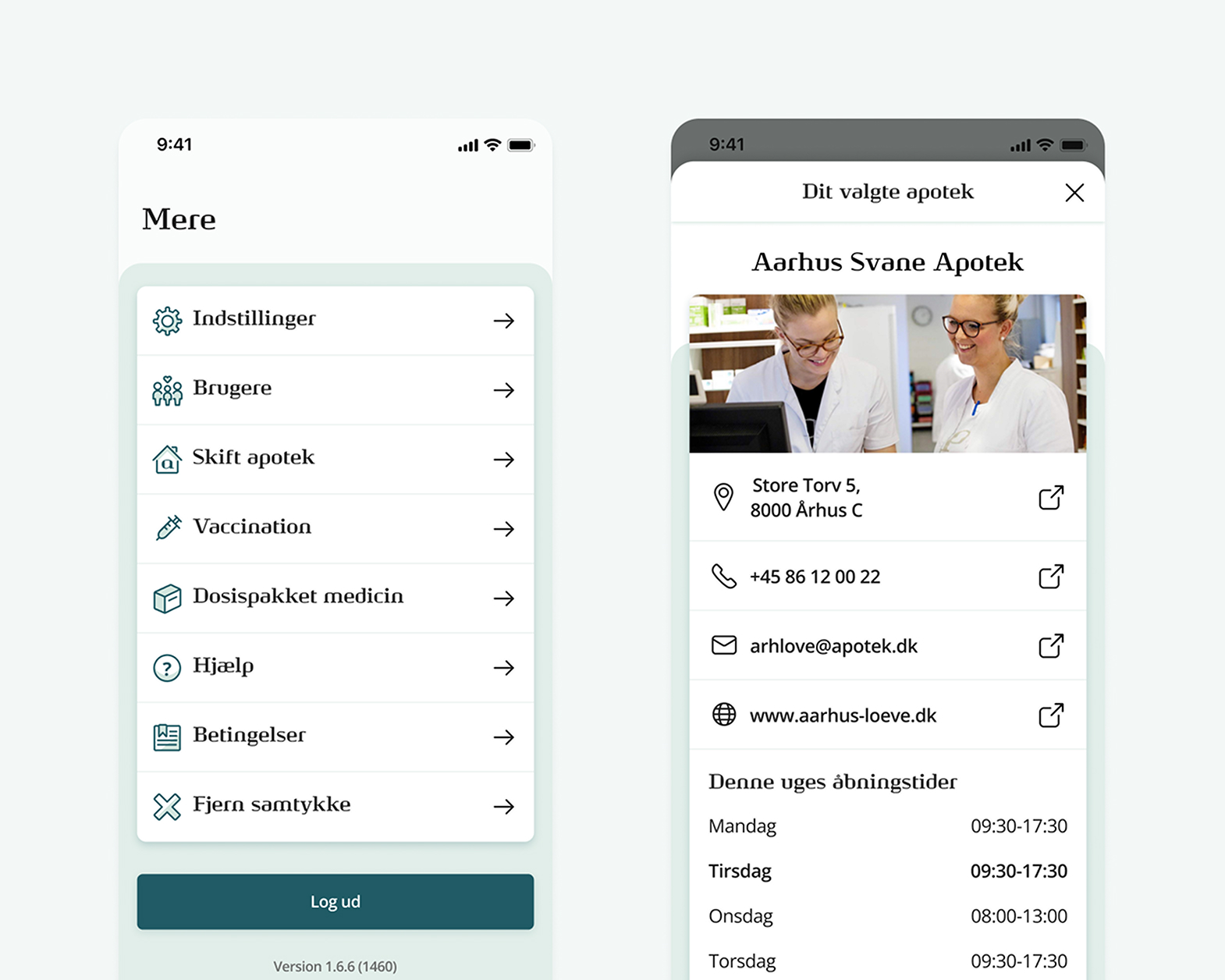
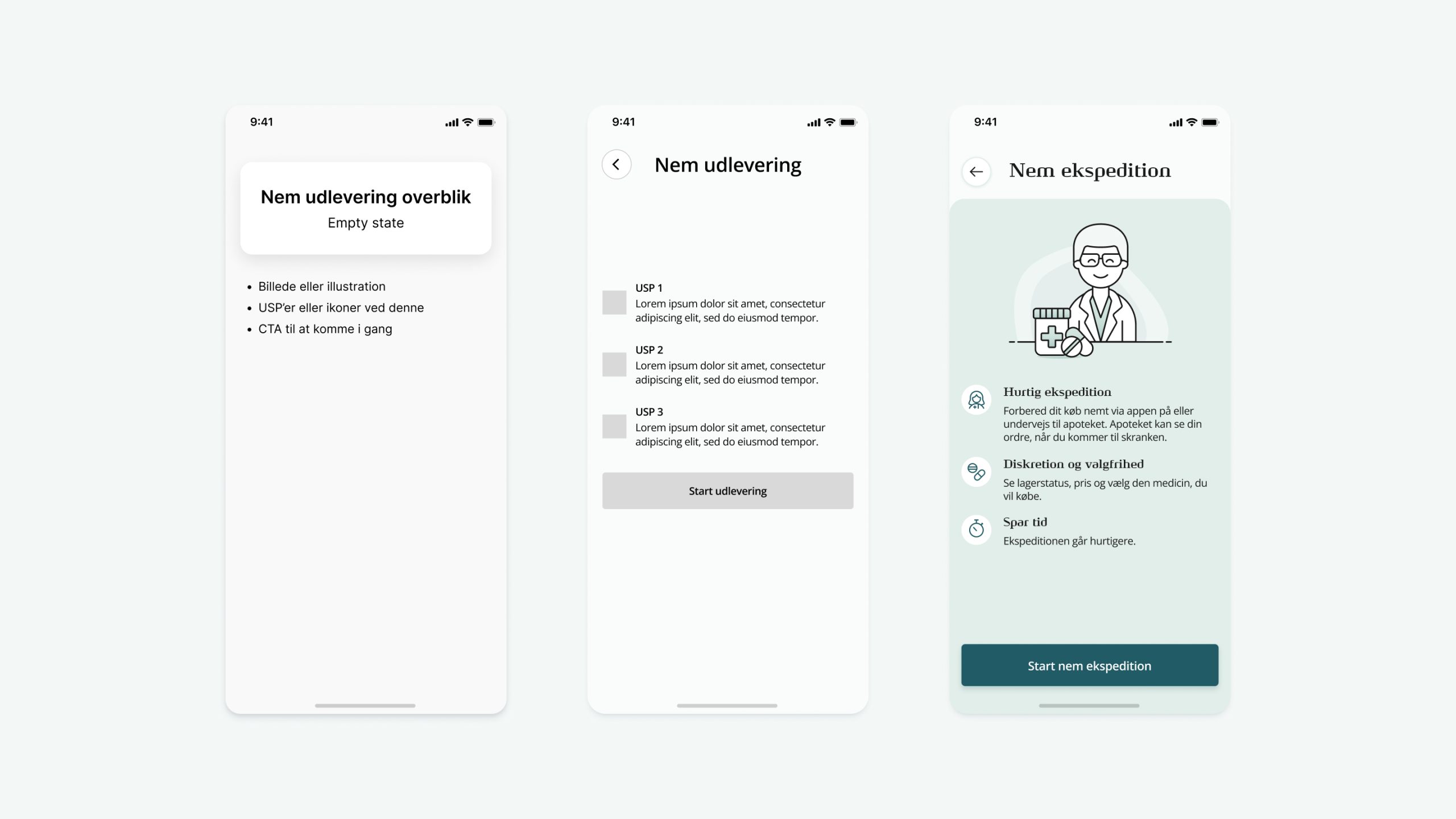
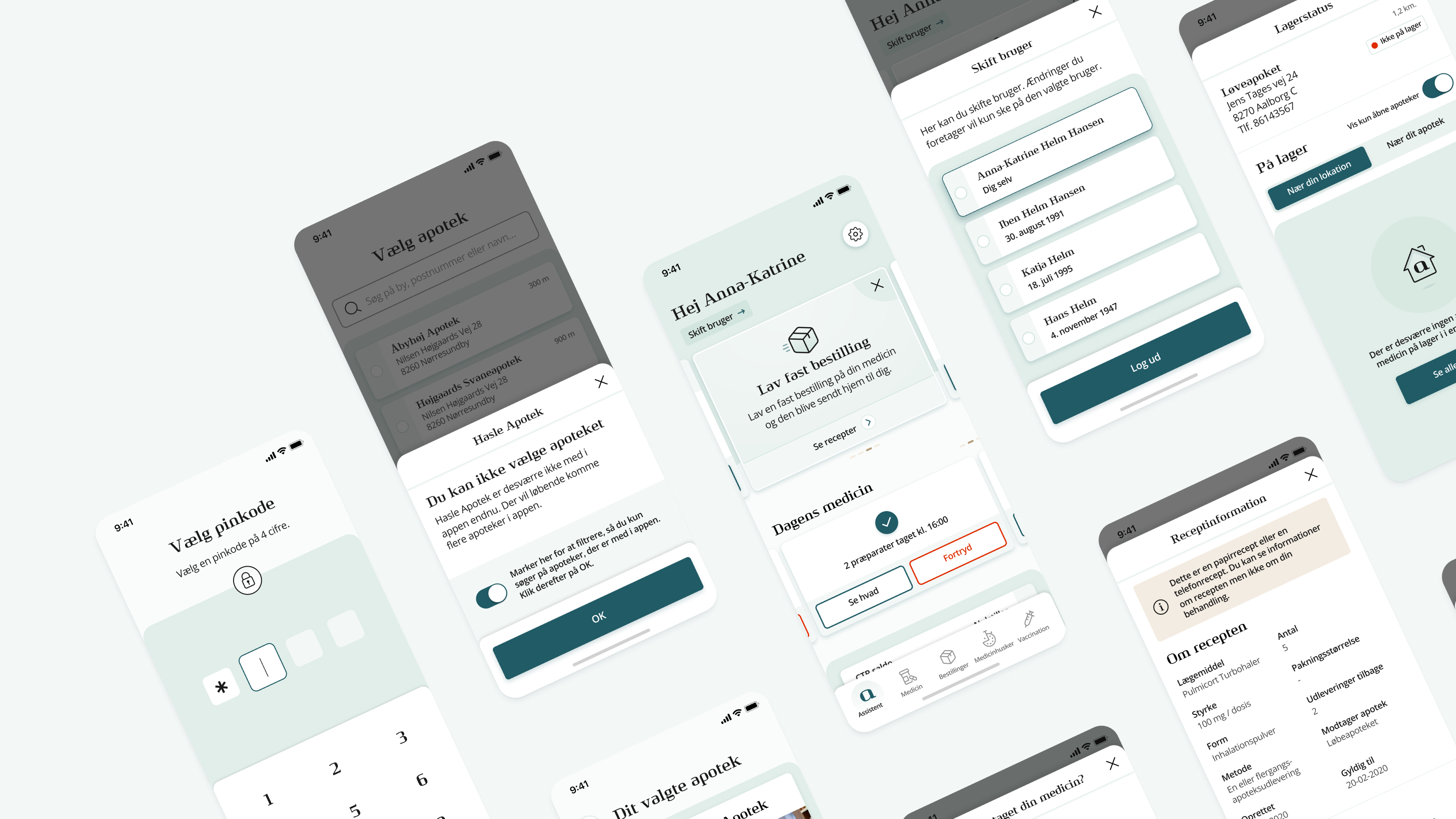
Your Pharmacy, anytime, anywhere
The ‘Apoteket’ app seamlessly connects users to their local pharmacies, offering an all-in-one view of vaccines, medicines, and prescriptions. It simplifies healthcare management today while positioning pharmacies for future advancements.
Cool data


How we work


Process
Analysing, building, testing
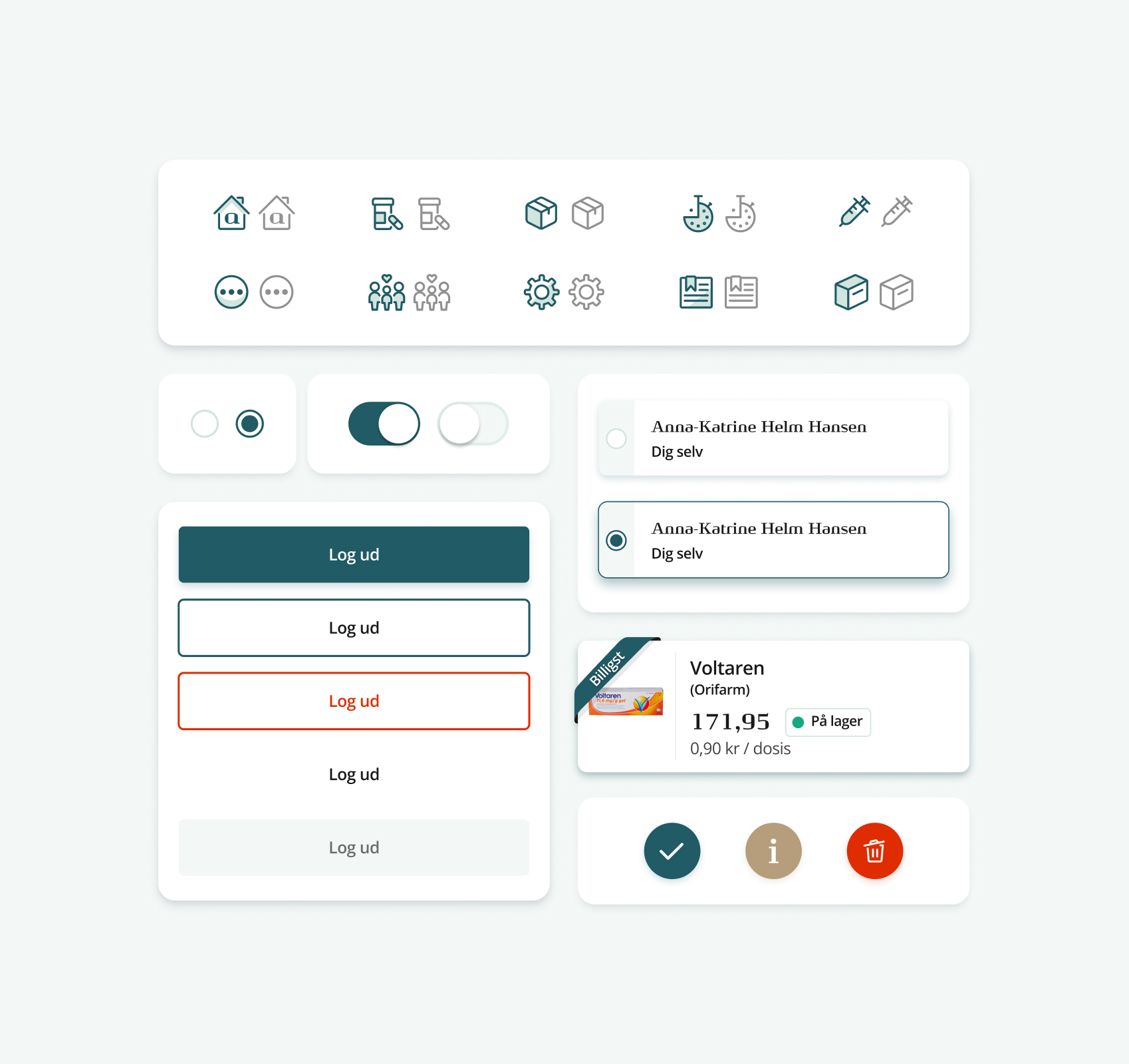
The project began by aligning strategic goals, the roadmap, and business requirements provided by the client. A design system was created, adapting the existing visual identity to fit the app.
The design process was then broken down by feature, with research, wireframes, and validation done through internal testing and user feedback. Visual design was refined and validated to ensure successful end product.

Designing with purpose
With a clean and minimalistic design approach, the goal was to create an interface and navigation system capable of displaying large amounts of diverse information—such as medication intake, prescriptions, and educational resources—in a clear and understandable way.




Contact

